职业年金退休能拿多少(职业年金是不是跟退休金、养老金一起发放的?每月能领多
2024-01-28 06:11:01
huanse(用HTML和CSS实现酷炫的文字特效)
马上我们就要进入下一个阶段,也就是HTML和CSS实现前端界面的阶段了,想必很多小伙伴都想给自己的页面加点酷炫的特效,今天,我就给大家整理了一些非常酷炫的文字特效来装点你的页面!有些是从网络上找的,有些是自己写出来的
这里介绍一点写这些特效时需要用到的属性,(带-webkit-开头的是只有Safari和Chrome等使用webkit或chromium内核的浏览器才可以使用)
这个属性用于设置文本的填充色,与直接设置颜色(color属性)不同,它可以设置transparent(透明)
这个属性用于设置文字的描边,第一个值写描边线的宽度,第二个写描边线的颜色
文字阴影,这个属性由四个部分组成:第一个值写阴影在x轴上的偏移;第二个值是在y轴上的偏移;第三个值是模糊程度(可以写0~?)值越大,越模糊,为0时不模糊;第四个值是阴影颜色。与box-shadow基本一致
注意:这四个值直接不需要逗号分隔,它们四个作为一个整体参数。同时也可以写多个参数用逗号隔开来实现更强的效果(下方有多个效果都运用到了这个技巧)
将背景按照设定的参数裁切,一般书写text(即按照文本的样式裁切,仅保留文本的部分)然后将文本设为透明(webkit-text-fill-color属性)就能实现渐变色文字等
下面就是一些字体实例了
.loukong{
/*设置文字为透明,设置文本描边*/
background-color:#00c4ff;
-webkit-text-fill-color:transparent;
-webkit-text-stroke:1px#000;
}
.liti{
/*文字左上设置多层浅色阴影,右下设置多层暗色阴影,文字色同背景色*/
background-color:#d2d500;
color:#d2d500;
text-shadow:-1px-1px0px#e6e600,-2px-2px0px#e6e600,
-3px-3px0px#e6e600,1px1px0px#bfbf00,2px2px0px#bfbf00,3px3px0px#bfbf00;
}
.nihong{
/*深色底色,浅色文字,多层浅色文字阴影,弥散大*/
background-color:darkgray;
color:white;
text-shadow:0px0px15px#00FFFF,0px0px15px#00FFFF,0px0px15px#00FFFF;
}
英文或者笔画稀疏的文本比较适合,笔画多看起来会不太好
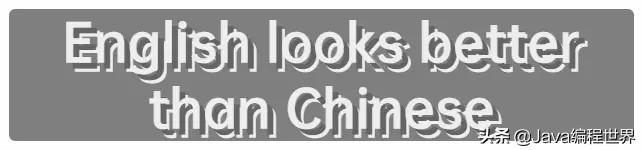
.chongdie{
/*两层背景,一层与被背景色相同,一层与文字色相同*/
background-color:gray;
color:#eee;
text-shadow:5px5px0#666,7px7px0#eee;
}
.huanse{
/*两层背景,没啥技巧*/
background-color:darkgray;
color:white;
text-shadow:1px1px0px#0000FF,2px2px0px#0000FF,-1px-1px0px#E31B4E,-2px-2px0px#E31B4E;
}
.fangsheng{
/*要把阴影与大小配合好,一般来说大小都是偏大时采用*/
font-family:"ArialRoundedMTBold","HelveticaRounded",Arial,sans-serif;
text-transform:uppercase;/*全开大写*/
font-size:92px;
color:#f1ebe5;
text-shadow:08px9px#c4b59d,0px-2px1px#fff;
font-weight:bold;
letter-spacing:-4px;
background:linear-gradient(tobottom,#ece4d90%,#e9dfd1100%);
}
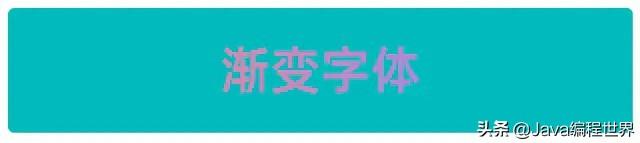
因为需要用到背景裁切(-webkit-background-clip),所以需要再嵌套一个背景div
.jianbian{
background-color:#009195;
}
.jianbian-inner{
background:linear-gradient(90deg,#f88,#88f);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
/*-webkit-text-stroke:1px#000000;*/
}
以上就是全部内容了,灵活运用css的属性,就能创造出很多你想得到的和想都想不到的特效,甚至一些连写脚本都很难实现的特效,所以,努力探索css吧,冲冲冲!
2024-01-28 06:11:01
2024-01-27 09:07:21
2024-01-27 09:05:07
2024-01-27 09:02:52
2024-01-27 09:00:38
2024-01-27 08:58:23
2024-01-27 08:56:08
2024-01-27 08:53:54
2024-01-27 08:51:39
2024-01-27 08:49:24
2024-01-27 08:47:10
2024-01-26 23:44:47
2024-01-26 23:42:32
2024-01-26 23:40:18
2024-01-26 23:38:03
2024-01-26 23:35:49
2024-01-26 23:33:34
2024-01-26 23:31:20
2024-01-26 23:29:06
2024-01-26 23:26:51